Inspector Screens – Planning Inspectorate

The Challenge
The existing Appeals Service for the Inspectors is in need of modernising. The legacy system is outdated and not user-friendly. A new system will allow Inspectors to manage their work more easily without relying on Case Officers to manually move things along the workflow.
My core responsibilities:
As the Senior Designer I was responsible for designing concepts for the screens, observing user testing with our Beta Inspectors, building HTML prototypes and presenting ideas back to the project board.
The Approach:
Collaberation: Working with the users to make the solution as user centric as possible.
The first stage was to Identify the 2 main users of the back office system (Case officers and Inspectors) and how they work.
- Case Officer – Manages the appeal in the back-office system, moving it through the workflow, communicating with the parties and the Inspector and completing any admin tasks.
- Inspector – Planning experts who weigh up the evidence from the appellant/agent and the Local Planning Department, conduct a site visit and make the final decision on the appeal.
The second stage was to create co-design sessions – validate and feedback on the blueprint and process maps, sessions to design the back office journeys
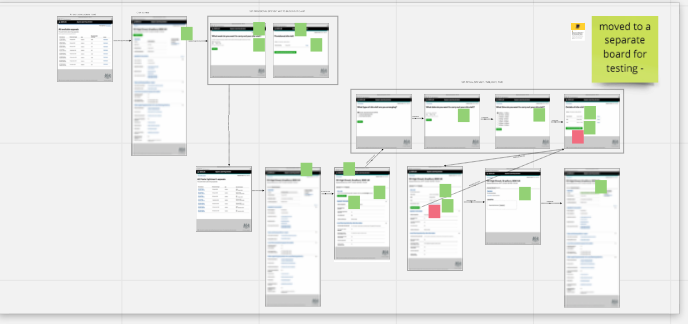
After mapping out these user journeys I created screens in Balsamiq and added them to a Miro Board to share with other team members and work on iterations with Content Designers, Business Analysts and the programme manager.
I then saw to get feedback from the Inspectors from fortnightly Show and tells. This provided great engagement and feedback, lots of questions and useful suggestions that we feed into our backlog .

- Updated the journey for booking a site visit after initial User Research sessions with our Beta Inspectors.
- Changes to the content order and layout of screens following the research feedback from card sorting.
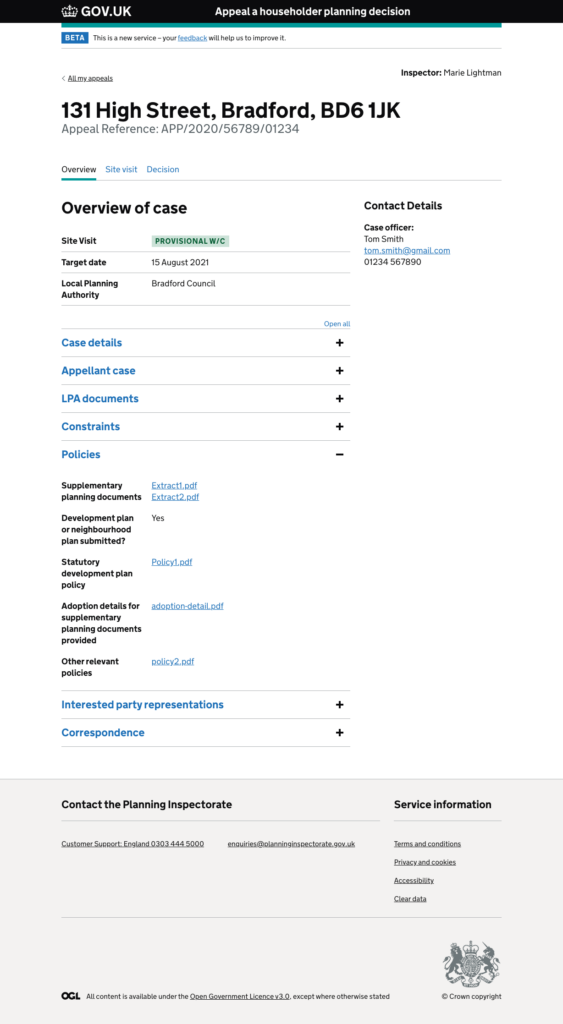
- Created a series of screens in the Government Design Toolkit hosted on Heroku. These conform to the approved styles, components and patterns in the Design System
- Met our Beta Assessment so project can proceed to private Beta.
Secondary navigation pattern (for approval)
https://github.com/alphagov/govuk-design-system-backlog/issues/138
Accordion pattern (for approval)
https://design-system.service.gov.uk/components/accordion/

Project overview
The Planning Inspectorate